こんにちは、MATTU(@sunmattu)です。
当サイトをご覧の皆様であればお気づきだと思いますが、当サイト(MATTU SQUARE)のWordpressテーマをGush5に変更しました。
また、当サイト(MATTU SQUARE)の記事ページを完全AMP対応させました。
記事ページのアドレスの後に/ampをつければ、amp対応ページが見られます。
経緯や内容について、簡単にレビューします。
WordPressテーマをGush5に変更
「情報サイトでオーソリティを目指したい」
何個ものWordpressテーマをテストしては止めて、を結構繰り返す日々が続いていました。
というのも、下のKindle書籍を読み、すぐに実行に移そう、と考えていたからです。
様々なテーマが入り混じる当サイトでは、特定テーマでスピンアウトさせるのも難しく、しかし以前書いた記事で素晴らしくまとまった良記事(と自分で言うのもあれですが)も混ざっており、どう実行に移そうか、といろいろ模索していました。
フロー記事をいかにストック記事に変えるか、というのが、なかなかに難しいんですよね。
Gush5に出会う
そんな中、WordpressテーマをGush5に変更しました。
Gush5を知ったのは、下の記事を読んだのがきっかけでした。
当サイトも、かなりジャンルが多岐にわたる、いわゆる「雑記ブログ」の一つです。
まあ、ガジェットやポイント・マイルなど、特化しているカテゴリーはあるのですが…
ということで、カテゴリーごとの見やすさ、検索しやすさを、何とか良くしたい、と思っていました。
上の記事で「カテゴリーで戦えるテーマ」という言葉があり、デザインもガリガリカスタマイズできるようなので、思い切って変えてみました。
2017年7月14日より、テーマが変わっています。
ゴリゴリ、カスタマイズ
カスタマイザーだけでなく、phpなどソースでゴリゴリカスタマイズができるっていうのがものすごくいいです。
カスタマイズの一例をご紹介します。
カテゴリーページに、さらに子カテゴリーページの記事一覧コーナーを新設
PC,スマホともに、カテゴリーページにアクセスすると、新着記事10件の下にその子カテゴリーページを新着5記事表示しています。

こんな感じで、そのカテゴリーページに関連する子カテゴリー記事を表示できるようにしました。
関連記事にスマートにアクセスできるようになります。
(カテゴリー別を新着記事の上に出した方がいいのか、と思ったりもしていますが、今のところはこれで落ち着いています)
スマホ・タブレットではスライドインメニュー表示
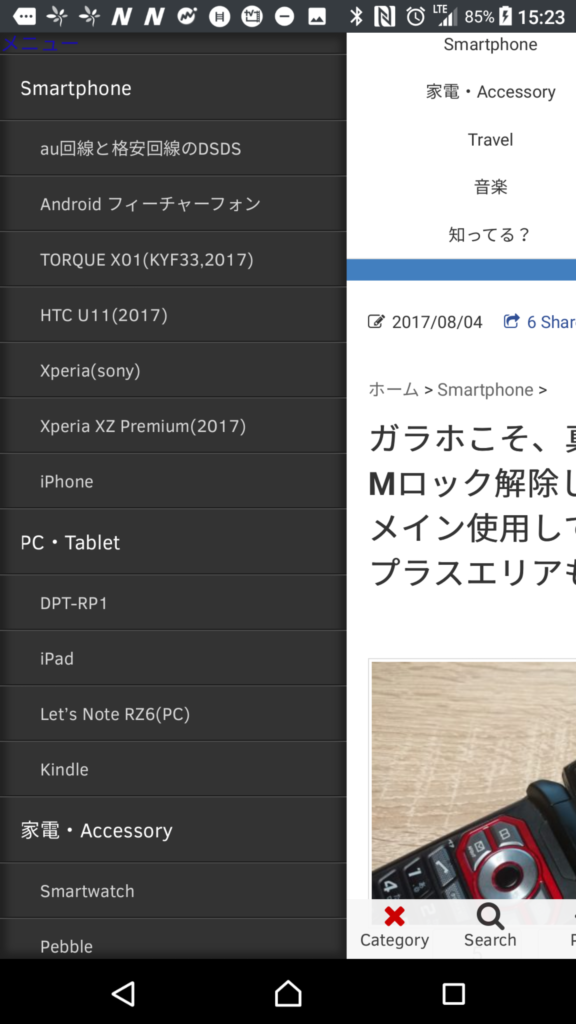
スマホやタブレットで当サイトを見た場合、以下のように画面最下部にスライドインメニューが表示されます。

一番左の「カテゴリー」は、こんな感じで主要なカテゴリーをピックアップして表示します。

左から2番目の「Search」は、Googleカスタム検索のボックスを表示します。
真ん中二つの「Prev」「Next」はその記事の前の記事と次の記事を表示します(記事内容表示時のみ有効)。
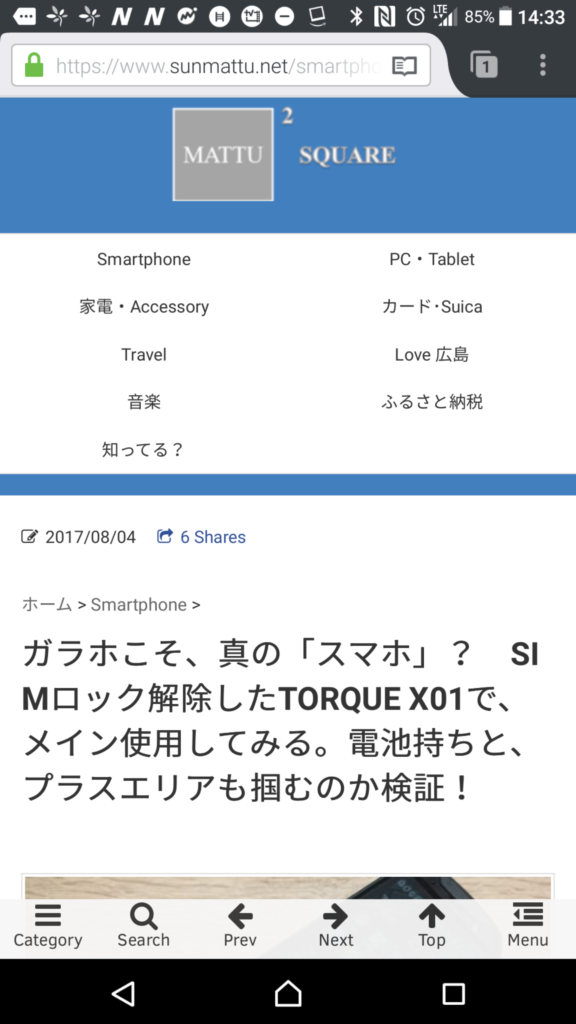
右から二番目の「Top」は記事の最上部に戻ります。
一番右の「Menu」は、ブログの概要やMATTUについてなど、PC表示での右上にある内容を表示します。
という感じで、スマホでアクセスしても使いやすいページを目指して、カスタマイズしてみました。
その他にも、結構細部もカスタマイズしまくってます。
いいですねぇ、このテーマ。
WordPressテーマ Gush5について興味がある方はこちらで。
記事の完全AMP化について
AMP対応させるのがいいのか?
Googleさんの講演を一度聴きに行ったときには、
「現在AMPかどうかによる検索の優劣は付けていないが、モバイル最適化というのが課題なので、ぜひ対応してほしい」(2016年11月現在)
と発言されていました。
AMPとは?
AMPとは、Accelerated Mobile Pagesの略で、GoogleやTwitterなどが共同で参加しているAMPプロジェクトが構築した仕組み、もしくはそのためのHTML規格のことです。
ページを高速表示させることで、ユーザーの視認性向上や広告表示の最適化などを目的にしています。
実際、現時点(2017/7)で、AMPかどうかで検索順位に優劣は付いていないようです。
(人によっては「ついている!」という方がいたり、いろいろですが…)
ただ、検索時に出てくる「トップニュース」には、AMP対応ページが優先して表示される傾向にありますので、そういう意味ではアクセスに影響を及ぼします。

こういうやつ。「⚡AMP」と書かれているのがAMP対応ページという証拠。
トップニュースのほとんどはAMP対応ページです。
ただ、AdSenseの「関連コンテンツユニット」をAMPページに組み込むことが出来なかった、というのが最大のネックで、完全AMP化出来ずにいました。
AMP化については、実は2017年初頭から対応はしておりました。
/amp付きのリンクから(Google検索以外から)継続的にアクセスがあることもあってAMPを敢えてエラーのある状態で放置、という形にし、Google検索から引っかからないようにしていました。
しかし、「関連コンテンツユニット」もAMPページに組み込むことが出来ることを知り、完全対応させることに決めました。
AMPページに「関連コンテンツユニット」を入れる方法
詳しくは、下の記事に書いてあります。
簡単に書くと、AMPプラグインをインストール・有効化したのち、AMPプラグインの記事ページ(single.php)の関連コンテンツユニットを挿入したい場所に、下のコードを貼り付けます。
data-ad-clientとdata-ad-slotには、作成している関連コンテンツユニットのコードをコピペすれば大丈夫です。
これで、記事ページをAMPプラグイン内(またはテーマフォルダ内に「amp」フォルダを作って放り込みましょう)のsingle.phpに上書きすれば、関連コンテンツユニットがAMPページでも表示されます。
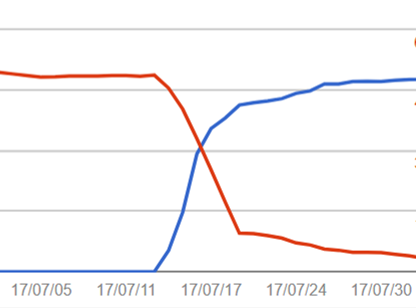
ampページ、どんどん反映されています
Googleさんにちゃんと「適正なAMPページだぞ!」と認めてもらえないと意味がないのですが…
まるで化学平衡のpH反応図のような感じで反映されてくれています。

最高ですね。
※[2017/8/9追記]8月初旬にWordpressのAMPプラグインがアップデートされました(v.5)
アップデートを適用すると、AMPページがエラーになり、最悪表示できなくなるらしいのでご注意を。
自分もアップデート適用していたのですが、search consoleで急激にエラーが出始めたので、v.4.2に戻しました。
v.4.2のダウンロードはこちらから。
zipファイルですので、解凍して、プラグインのampのフォルダを上書きするだけでOKです。
カスタマイズはまだまだ続きます
結構ごりごりカスタマイズしまくっていますが、やり始めると止まらなくなりますね。
時間が無駄に過ぎてしまうのは、ちょっともったいないけど、たのしいからいいかw
幸い、amp化したからと言ってアクセス数が減るということもなく、むしろ増えている方向なのでよかったなぁと思っています。
シンプルに、しかし新しい記事に古い記事が埋もれることなく、「情報サイトでオーソリティーを目指す」ために、さらにどんどん改善を続けます。
↓の本、頭の中でかみ砕く必要はありますが、非常にためになる本です。ブログを書いている方には、ぜひ読んでいただきたい名著です。
Kindle Unlimited対象書籍なので、加入していれば無料で読めますよ!
※こちらもおすすめ。書評は後日掲載予定。






コメント